Was bedeutet Mobile-First UI-Design für Unternehmen im Jahr 2020?
Aus statistischen Daten geht hervor, dass 3,2 Milliarden Menschen mobile Geräte verwenden, um auf das Internet zuzugreifen. Das sind stolze 41% der Weltbevölkerung. Es wird prognostiziert, dass diese Zahl bis 2025 schrittweise auf 72,5% ansteigen wird.
Die Schlussfolgerung daraus ist klar: Wenn Ihre Webpräsenz nicht für die mobile Anwendung geeignet ist, dann sind Sie und Ihre Anwender in echten Schwierigkeiten. Deshalb ist das Designen einer Benutzeroberfläche (User Interface, UI) vorrangig für Smartphones die einzige Strategie, die für alle Online-Produkte angewandt werden sollte, sei es für Websites, Apps oder alles, was digital läuft.
Lassen Sie uns ins Thema eintauchen:
Was ist Mobile-first Design?
Der Mobile-first Designprozess ist nicht wirklich ein Prozess, sondern eher eine Philosophie. Diese Philosophie zielt darauf aus, bessere Benutzererfahrungen zu kreieren, indem es mit dem kleinsten Gerät beginnt, dem Smartphone.
Die Nutzung dieser Designphilosophie stellt sicher, dass die Benutzererfahrung auf solchen mobilen Geräten nahtlos auf jedem Gerät umgesetzt werden kann.
In der Praxis bedeutet dies, dass ein Designer, vom kleinsten aller Bildschirme ausgehend, einen Prototyp eines Layouts erstellt. Dann folgen die größeren Bildschirme und das Skizzieren eines Desktop-Layouts im Mobile-First-Ansatz kommt zum Schluss.
Das Mobile-First Design-Konzept wurde erstmals im Jahr 2010 eingeführt, als Eric Schmidt, damals CEO bei Google, auf einer Konferenz bekannt gab [1], dass sich das Unternehmen, bezüglich der Design Praktiken, von nun an stärker auf mobile Benutzer konzentrieren werde.
Was jetzt wirklich wichtig ist, ist, die mobile Architektur richtig hinzubekommen. Mobil ist die ultimative Art und Weise wie Sie das Meiste aus Ihrem Service herausholen. Was ich damit sagen will ist, dass die Antwort stets Mobile-First lauten sollte. Sie sollten immer Ihr bestes Team für Ihre mobile App bereitstellen.
Der Grund für Schmidts Aussage ist einfach: Die Bildschirmfläche auf Mobilgeräten sind begrenzt. Die Logik dahinter ist simpel: Beim Entwerfen für einen kleineren Bildschirm können Sie nur so viele Elemente einfügen, wie Platz zum Anzeigen vorhanden ist. Das bedeutet, dass Designer nur das einbeziehen, was am wichtigsten ist oder was die Benutzer am meisten benötigen. Alles andere sollte ignoriert werden.
Wenn das Design auf größere Bildschirme ausgedehnt wird, können es Designer sich leisten, weitere Elemente einzubeziehen, wobei immer die Prioritäten gesetzt werden, die für eine subtile Benutzererfahrung am wichtigsten sind.
Warum ist Mobile-first Design wichtig?
Laut Statista [2] wird es 2020 voraussichtlich 3,5 Milliarden Nutzer geben, die das Internet von ihren Mobilgeräten aus nutzen. In diesem Fall ist es nur eine Frage der Zahlen, Mobile-first Design Ansätze zu adoptieren.
Anzahl der Smartphone-Nutzer weltweit von 2016 bis 2021 (in Milliarden)

Quelle: Statista
Ein Tipp, den es sich anzuschauen lohnt: Google präferiert mobilfreundlich gestaltete Webseiten. Sie erweitern das Thema:
Gute und relevante Antworten bei Ihrer Suche sollten nicht davon abhängen, welches Gerät Sie verwenden. Sie sollten die bestmögliche Antwort erhalten, egal ob Sie Handy, Desktop oder Tablett nutzen. Wir haben begonnen, Mobilfreundlichkeit als Ranking-Signal zu nutzen. Wir beginnen mit dem Roll-out eines Updates für mobile Suchresultate, das den Effekt des Ranking-Signals verstärken und dem Benutzer helfen, mehr relevante und mobilfreundliche Seiten zu finden.
Direkt übersetzt bedeutet Googles Stellungnahme folgendes: Liefert man ein gutes Benutzererlebnis auf dem Smartphone, ist die Auffindbarkeit der Websites erhöht, was sich wiederum direkt auf die Konversionsrate auswirkt. Abgesehen von der Auffindbarkeit bietet die Benutzererfahrung eine Vielzahl von Möglichkeiten, die wir weiter unten erörtern werden.
Mobile-First und Accessibility sind Synonyme, und es gibt eine Designüberschneidung bei den beiden Begriffen:
- Kleinbild freundlich. Das Mobile-First Design hilft Ihnen, Ihre digitalen Produkte auf kleineren Bildschirmen besser lesbar zu machen - und damit für Menschen mit Lesebehinderung zugänglicher zu machen. Und wenn Ihre Entwürfe Menschen mit eingeschränktem Sehvermögen helfen, helfen sie auch allen anderen. Der klassische Ausdruck „Die Flut hebt alle Schiffe an“ passt am besten zu diesem Fall.
- Informationshierarchie. Mobile-First ist ein Synonym für Content-First. Die wichtigsten Inhalte sollten auf Ihrer Seite ganz oben platziert werden. Dies ermöglicht auch Menschen mit kognitiven Behinderungen den direkten Zugang zu Inhalten..
Dinge, die Sie über Mobile-First Design wissen sollten
#1: Mobile-First ist das Äquivalent zu Content-First
Denken Sie daran, dass Content der Schlüsselfaktor ist. Die Benutzer sollten alle Inhalte erhalten, nach denen sie suchen-mehr nicht. Alles Zusätzliche wird mit Sicherheit die Benutzererfahrung beeinträchtigen und von der tatsächlichen Anforderung, der Benutzererfahrung ablenken.
Die größte Einschränkung, der ein Designer unterworfen ist, ist die Bildschirmgröße, mit der er arbeiten muss. Man muss sich also den Inhalt genauestens ansehen und auch wie die visuelle Hierarchie desselben Inhaltes präsentiert wird.
Letztendlich ist das Designen für Smartphones durch die Bildschirmgröße eingeschränkt. Das heißt, Sie müssen sich den gesamten Content ansehen und ihn in einer visuellen Hierarchie präsentieren, abhängig davon, wie wichtig er für Ihren Kunden ist. Nur dann können Sie die wichtigsten Elemente einfügen.
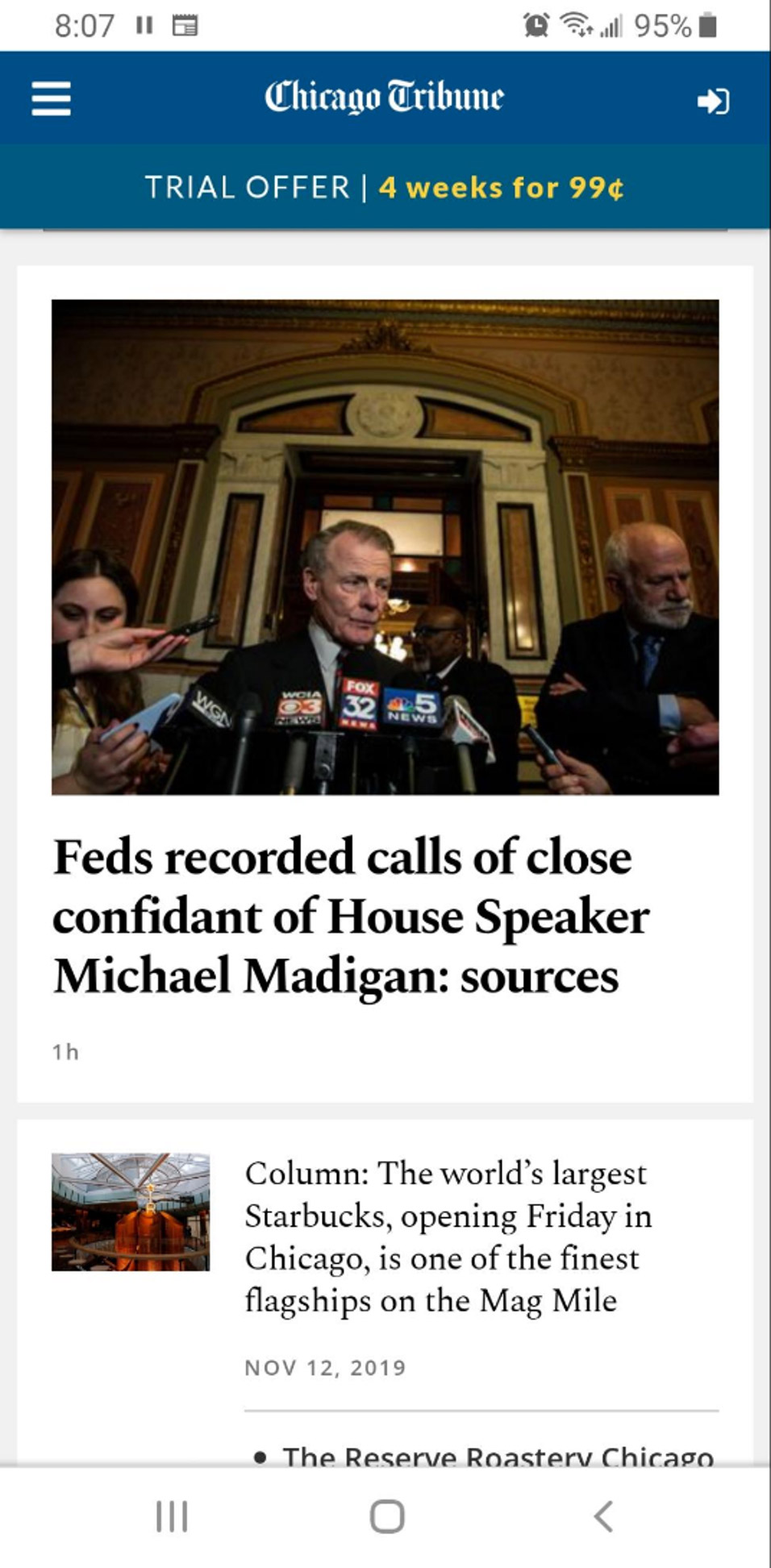
Lassen Sie und zum Schluss einen Blick auf ein Beispiel aus der Website der Chicago Tribune [3] werfen. Sie war eine der ersten Zeitungen, die Mobile First Design in 2014 eingeführt haben.

Höchstwahrscheinlich werden Ihnen dort ein paar Dinge Ihnen auffallen:
- Der Name der Zeitung steht oben. Dies ist der Schlüssel in der visuellen Hierarchie. Hier erfahren die Benutzer, wo sie sich befinden und hilft ihnen, sich in der Website und dem Inhalt der Chicago Tribune zu orientieren. Das Logo und der Name Ihrer Marke stehen üblicherweise immer über jedem mobilen Design.
- Die Nutzer sehen die Nachrichten sofort. Die Tribune setzt voll und ganz auf Content-First. Die meisten Besucher besuchen sie nicht, um sich über die Seite oder die Datenschutzbestimmungen zu informieren. Sie wollen die Nachrichten lesen, also bekommen sie diese von der Zeitung.
- Einfach zu erreichende Navigationstasten. Auf der Tribune-Website werden alle irrelevanten (oder weniger wichtigen) Inhalte im Hamburger-Menü oben auf der Seite gespeichert. Wenn der Benutzer etwas sehen möchte, das nicht sofort angezeigt wird, kann er es dort leicht finden. Es gibt allerdings eine Einschränkung - aber wir werden später darauf eingehen.
Letztendlich ist dies ein sehr gutes Beispiel, von jemandem der die visuelle Hierarchie seiner Website kennt und diese nutzt, um ein großartiges Mobile-First Design zu kreieren.
#2: Die Erleichterung der Navigation
Navigationselemente müssen in einem einfach erreichbaren Navigationsmenü gruppiert sein. Die gängige Navigation ist das Hamburger-Menü. Dieses Menü wird vom Benutzer leicht erkannt und gibt Zugriff auf nicht so wichtige Elemente. Die Benutzer wissen, wie das Hamburger-Menü verwendet wird und finden, was sie suchen.
Manchmal kann die Anwendung von gängigen Elementen zu einem geringeren Engagement führen. Gemäß einer Studie des Marktforschungsunternehmen Nielsen/Norman Group [4], reduzieren versteckte Navigationstasten, wie Hamburger- Menüs, die Auffindbarkeit um 21%. Glücklicherweise kennen erfahrene UI-Designer Wege, um das einfache Hamburger -Menü mit einer sogenannten Combo-Navigation zu erweitern.
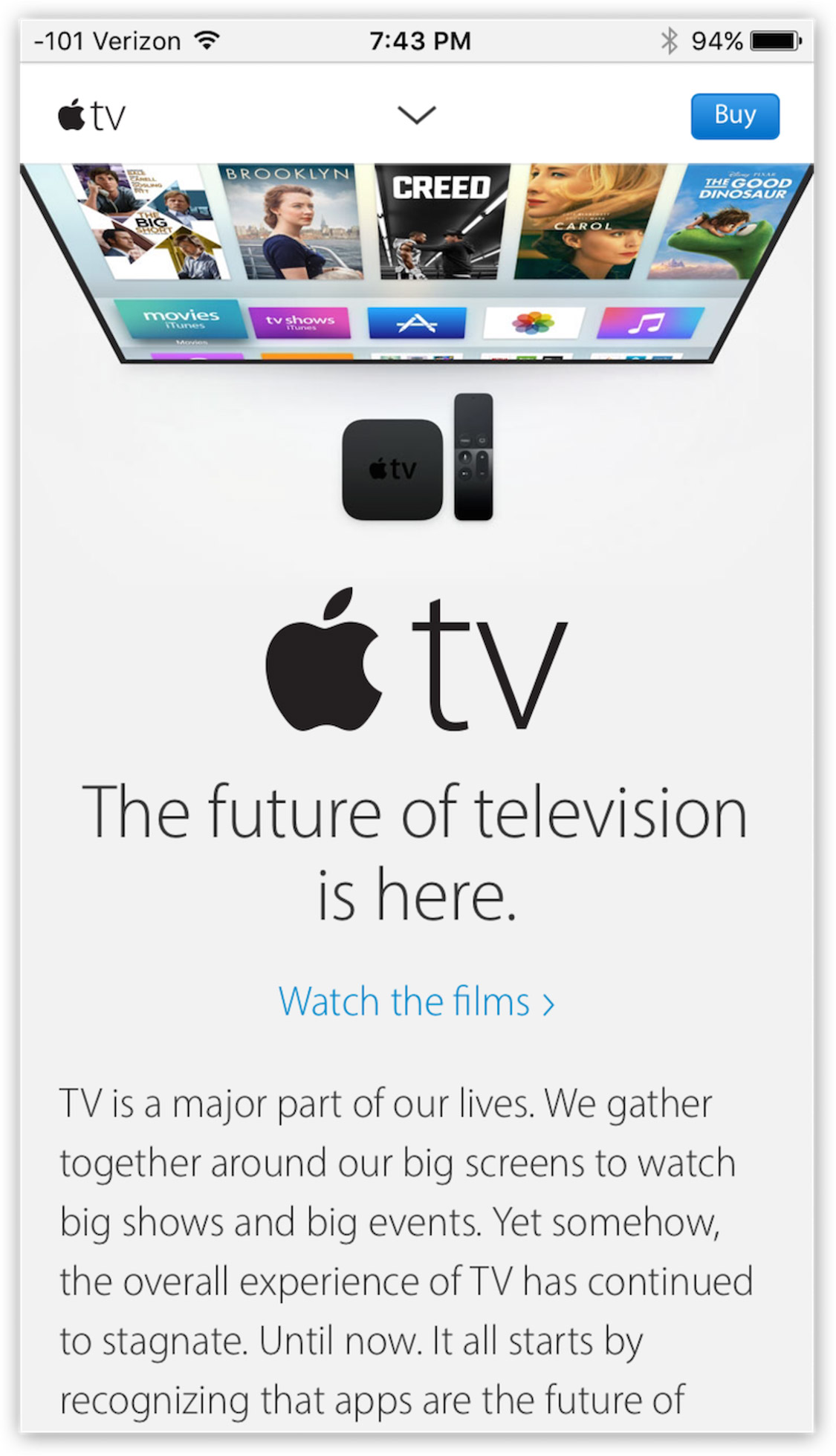
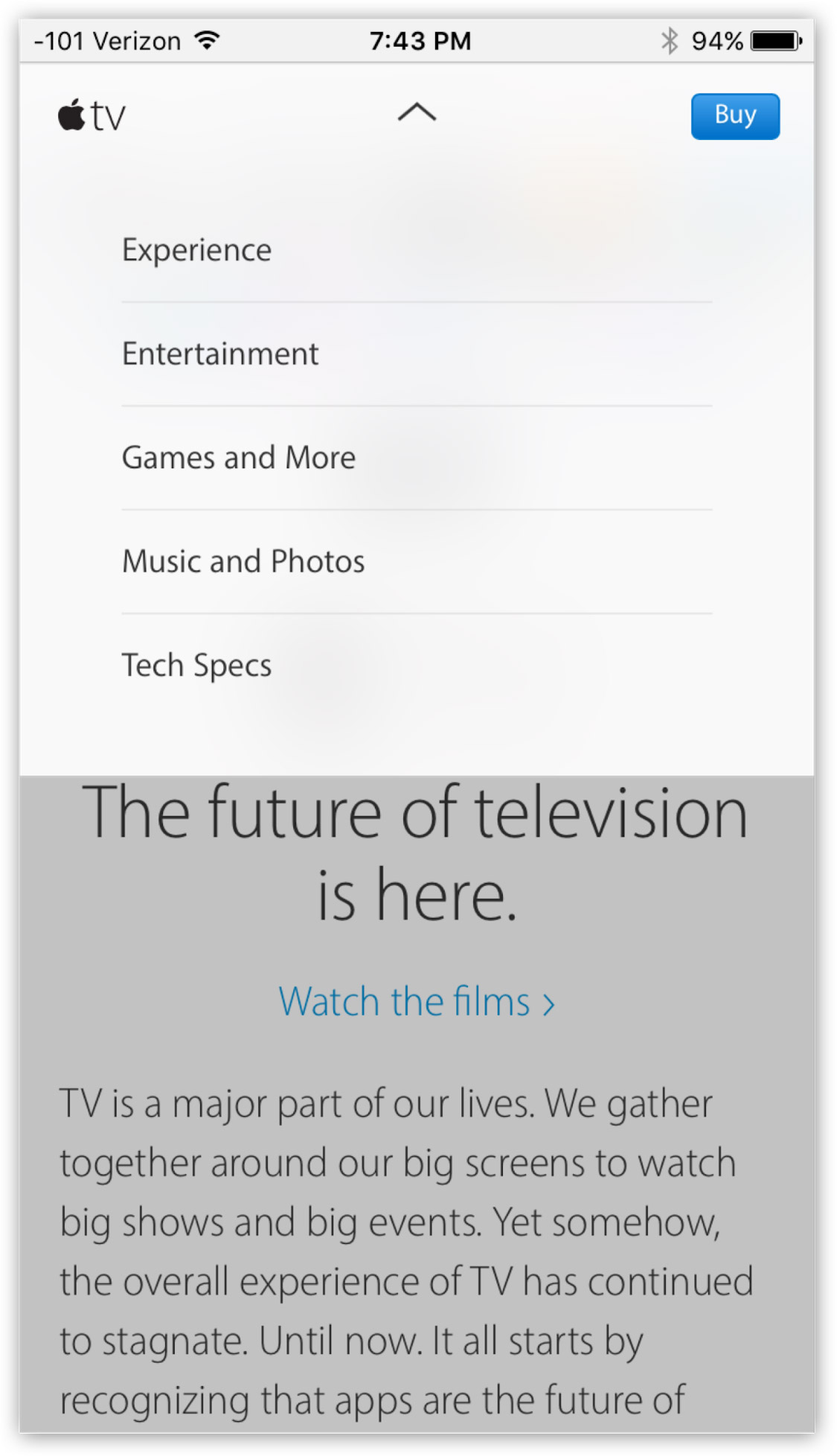
Ein gutes Beispiel ist die mobile Seite von Apple TV, auf der Apple anstelle eines Hamburger-Menüs, in dem Optionen ausgeblendet sind, die Combo-Navigation verwendet, um die wichtigsten Links (“Kaufen” und “TV”) als Schaltflächen anzuzeigen.

Wenn Sie nicht finden, was Sie suchen, können Sie immer die Navigationstasten oben auf der Seite nutzen, um Zugang zu mehr Optionen zu erhalten.

#3: KISS - Halte es einfach, supereinfach!
KISS gibt es schon seit Jahrzehnten, und es ist das Grundprinzip, dass jeder gute UIUX-Designer anwendet. Hauptziel des Designs sollte es nicht sein, den Benutzern zusätzliche Probleme zu bereiten. Werbung, Pop-ups und ablenkende Inhalte sollten vermieden werden. Der Benutzer sollte genau das bekommen, wofür er gekommen ist.
Denken Sie an den Benutzer
Unterm Strich sind Ihre wertvollsten Vermögenswerte Ihre Benutzer, die Ihre Website oder Mobil-App nutzen. CodeCoda stellt erfahrene UI/UX Designer zur Verfügung, die sich Ihres Designs annehmen und das Benutzererlebnis Ihres digitalen Produkts aufwerten…
Referenzen:
- Eric Schmidt, CEO, Google - Rede über Mobile-First-Design-Praktiken
- Statista, Global Mobile usage data
- Chicago Tribune, Mobile Design 2014
- Nielsen Norman Group, Mobile First Research

